I have been getting quite a few questions about web fonts lately which reminds me of just how far the web has come over the years. In 2005 I went to a talk by Ellen Lupton, she was promoting her book, “Thinking with Type”. She spoke mostly about ligatures and smart/dumb quotes but what I… Read more »
Posts Tagged: tips
Making Use of the Negative

One of my favorite logo design techniques involves the clever use of negative space. The FedEx logo is the most famous example of this (if you’re unfamiliar with it, look at the shape that is formed between the E and the x). Here are a few more excellent examples of logos that make use of… Read more »
Learn New Skills Online

One of the top New Year’s resolutions involves learning something new. And thanks to many new open learning initiatives it is becoming easier to find educational resources online. Here are a handful of free resources for learning new skills. Skill Share Anyone with knowledge to share can teach a class which means that there are… Read more »
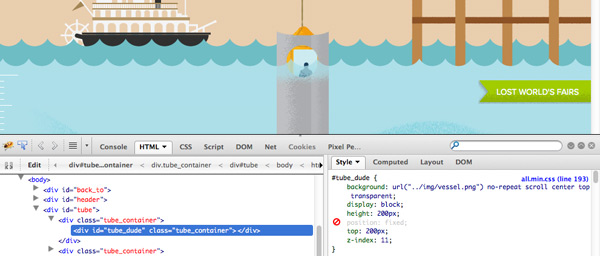
Learn HTML & CSS with Firebug

Firebug has been an invaluable resource to me as a web designer & developer. It makes troubleshooting issues easier and it has also served as an invaluable learning tool. The best thing about Firebug is that it can not only be used as a diagnostic tool, but as a learning tool. In the past, I… Read more »