Firebug has been an invaluable resource to me as a web designer & developer. It makes troubleshooting issues easier and it has also served as an invaluable learning tool. The best thing about Firebug is that it can not only be used as a diagnostic tool, but as a learning tool. In the past, I would learn how a website was built by clicking view source. Now, all you have to do is install the Firebug plugin, right click and object on a website and select “Inspect Element with Firebug”.
In this example, We’ll explore how we can use Firebug to learn how Frank Chimero’s Alantis World Fair page was built. With Firebug we can explore HTML structure, CSS values, fonts and hex color codes.
HTML Structure and CSS Values
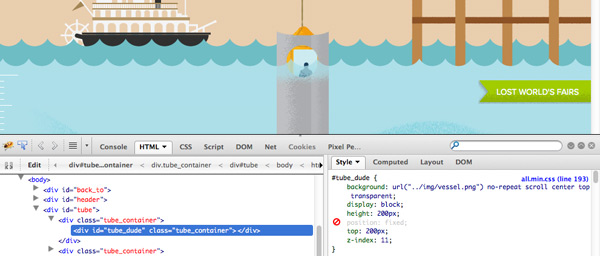
The main feature of Alantis World Fair is the capsule that moves throughout the layers of the sea. But how do they do that? If you inspect the capsule using Firebug, you’ll see the HTML on the left and the corresponding CSS on the right.

After right clicking and inspecting the capsule, you’ll see it is a div container named “tube_dude”. How does it seem to travel through the page? On the right you’ll see a CSS value named “position:fixed;”. This tells “Tube_dude” to always stay in the same position of the page while you scroll through the page. Try disabling “position:fixed;” in Firebug and see what happens.
Fonts
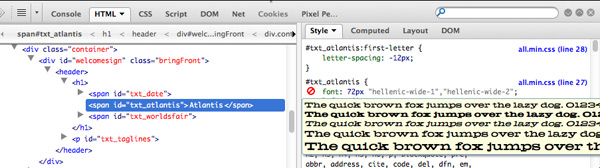
Have you ever seen a font being used on a website and wondered what it was? If the type is a webfont, you can easily check by inspecting it!

In this example we can see they’re using Hellenic Wide. Try changing the size of the font or change the font to something like “Arial”.
Hex Color Codes
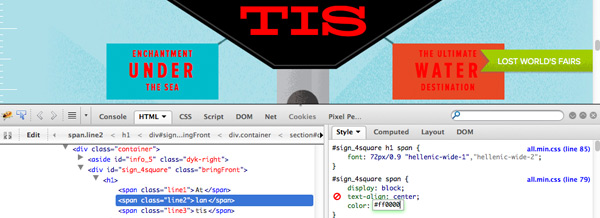
Firebug is also an easy way to find out what color is being used on a site. In this example, they’ve set all of the type as #FFFFFF on the body tag. Try changing it on a set of type by double clicking a CSS value on the right and adding “color: #ff0000”.

This is just a small fraction of the things you can do with a plugin like Firebug. I use Firebug because I’m used to its functionality but there are tons of other ways you can inspect and play with the elements on a page. Many browsers come with their own “Inspect” tools which makes it even easier to right click and learn how a site was built.
I saw a comment of yours on Oh Happy Day and hit it because of the name. Love it! Was totally surprised when I jumped through, your blog is lovely. Full of style and wicked pictures, not to mention the CSS tips! Have had a lovely time browsing. Keep up the good work.
Laura x
http://www.coffeetoastandlondon.com
Thank you for your comment Laura, I’m glad you enjoyed it. Your blog is lovely as well!