Social Media: IFTTT
 IFTTT uses the programming concept of “If this then that”. With IFTTT you can create ‘recipes’ using a variety of social media platforms. For example, you can create a recipe that tells Twitter to tweet every time you publish something on your blog. There are a lot of fun user created recipes too. Some funny examples: If its hot, complain on Twitter and Text me if the CDC reports a Zombie outbreak.
IFTTT uses the programming concept of “If this then that”. With IFTTT you can create ‘recipes’ using a variety of social media platforms. For example, you can create a recipe that tells Twitter to tweet every time you publish something on your blog. There are a lot of fun user created recipes too. Some funny examples: If its hot, complain on Twitter and Text me if the CDC reports a Zombie outbreak.
Color: Adobe’s Kuler
 Kuler allows you to browse and tweak thousands of color combinations. My favorite features on Kuler include the option to create a color palette based on rules such as complementary, triad, and shades. If you have a photo that inspires you, you can also create a color series based on that image. Colour Lovers is also a great community based site for sharing color palettes.
Kuler allows you to browse and tweak thousands of color combinations. My favorite features on Kuler include the option to create a color palette based on rules such as complementary, triad, and shades. If you have a photo that inspires you, you can also create a color series based on that image. Colour Lovers is also a great community based site for sharing color palettes.
Typography: Typecast
 Typecast (works on Safari & Chrome) gives you the ability to mock up thousands of web fonts utilizing Google Fonts, Fontdeck, Typekit, etc. It allows you to adjust line height, color, weight and you can then copy and paste the CSS into your own site. One issue to note is that some of these type foundries like Typekit charge a monthly fee so stick with Google Fonts unless you’re willing to pay the licensing fee.
Typecast (works on Safari & Chrome) gives you the ability to mock up thousands of web fonts utilizing Google Fonts, Fontdeck, Typekit, etc. It allows you to adjust line height, color, weight and you can then copy and paste the CSS into your own site. One issue to note is that some of these type foundries like Typekit charge a monthly fee so stick with Google Fonts unless you’re willing to pay the licensing fee.
Wireframes/Prototypes: InVision
 InVision allows you to create interactive wireframes for both mobile and desktop use. With this tool, you can upload a JPG of your homepage’s design and create clickable areas that link to your subpages’ designs. This is a great tool for making sure all pages have been accounted for and for testing user experience before everything has been built out.
InVision allows you to create interactive wireframes for both mobile and desktop use. With this tool, you can upload a JPG of your homepage’s design and create clickable areas that link to your subpages’ designs. This is a great tool for making sure all pages have been accounted for and for testing user experience before everything has been built out.
CSS3: CSS3 Generator
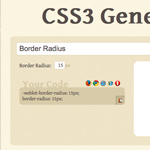
 CSS3 Generator is one of the many great resources for creating a rounded button, adding a text shadow or any other feature that utilizes CSS3. Just copy & paste the code that appears on the bottom left into your CSS file.
CSS3 Generator is one of the many great resources for creating a rounded button, adding a text shadow or any other feature that utilizes CSS3. Just copy & paste the code that appears on the bottom left into your CSS file.
Browser Support: Find Me By IP
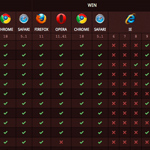
 Wondering if your grandparent’s will be able to see exciting CSS3 features on a browser that was updated 6 years ago? (They won’t!) Find Me By IP lets you look up which CSS3 and HTML5 features are supported on each browser.
Wondering if your grandparent’s will be able to see exciting CSS3 features on a browser that was updated 6 years ago? (They won’t!) Find Me By IP lets you look up which CSS3 and HTML5 features are supported on each browser.
I hadn’t heard of Typecast, must check it out! Thanks so much! Love the CSS3 Generator. Another favorite of mine is Cupcake Ipsum — because standard Lorem ipsum is boring!
Very true, cupcake ipsum is much more fun than standard lorem ipsum :)